— : “In this post, we will create Exposed Attributes in FlexCard to display data in text fields.
Step :– 1 First, create a FlexCard. In the FlexCard setup, navigate to Setup > Exposed Attributes > Add New.
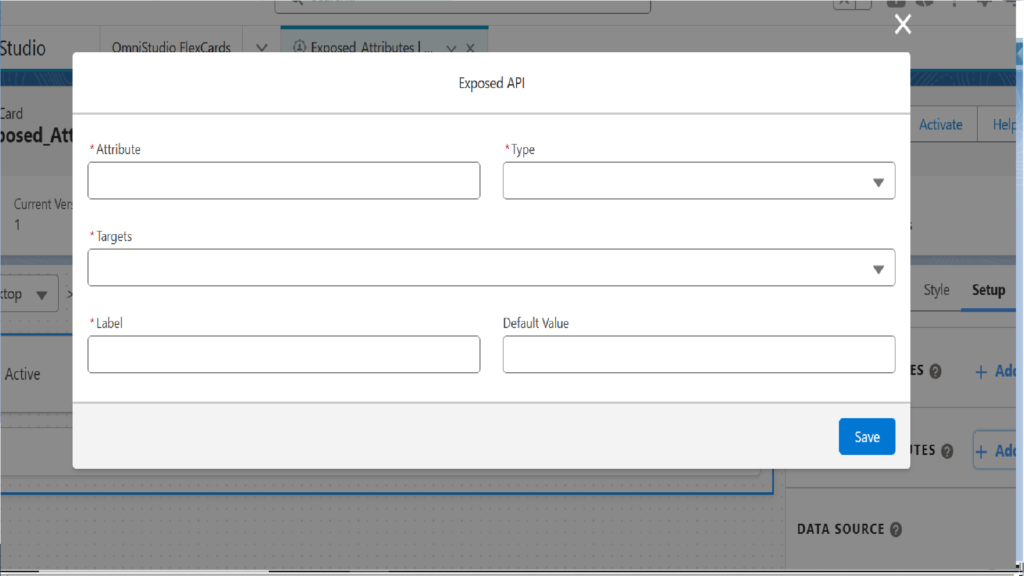
After clicking on ‘Add New,’ the screen will be displayed as shown in the image below.”
In —
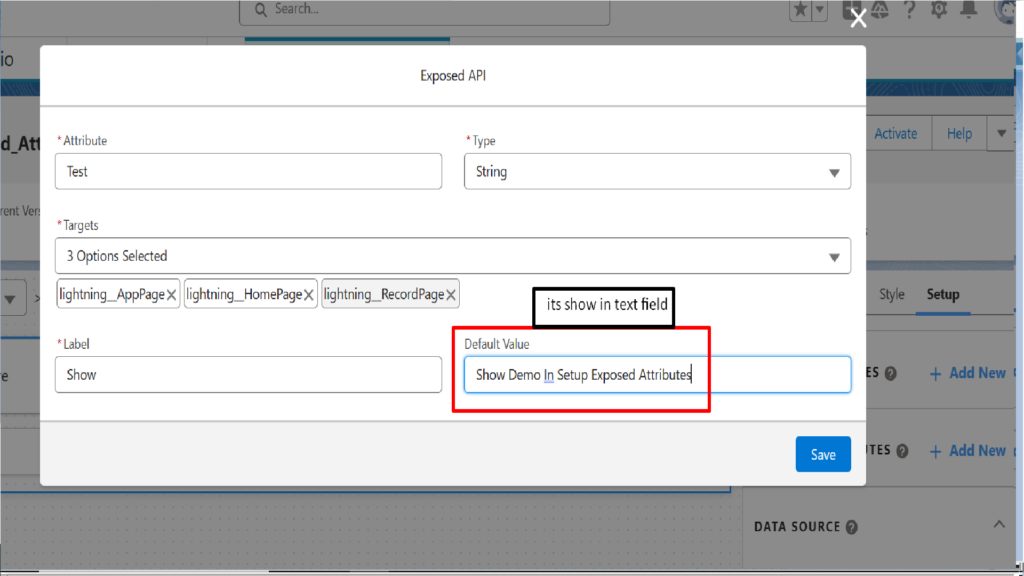
Attributes: Enter the name of the attribute.
Type: Select the desired attribute type: String, Integer, or Boolean.
Targets: Specify where the FlexCard attribute should be exposed.
Label: Enter the label text that will be displayed in the Lightning App Builder when you add the FlexCard.
Default Value: Optionally, enter default values for the attribute.
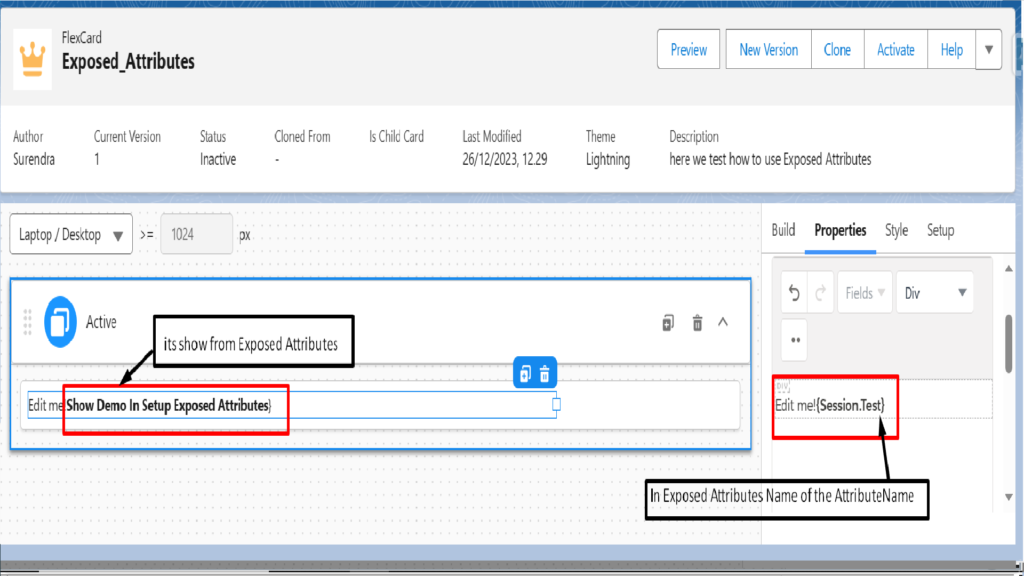
To access the Exposed Attributes in the FlexCard, use the syntax: {Session.AttributeName} wherever merge fields are supported in the FlexCard.”
Step :–2 “Drag a Text component from Build > Display > Text in the Properties.”