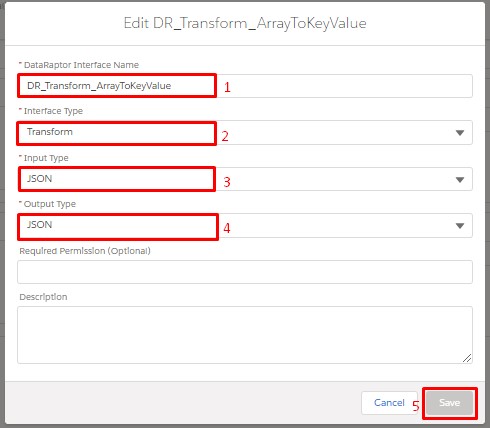
First let’s create a DataRaptor Transform.
/*! elementor – v3.17.0 – 01-11-2023 */
.elementor-widget-image{text-align:center}.elementor-widget-image a{display:inline-block}.elementor-widget-image a img[src$=”.svg”]{width:48px}.elementor-widget-image img{vertical-align:middle;display:inline-block}

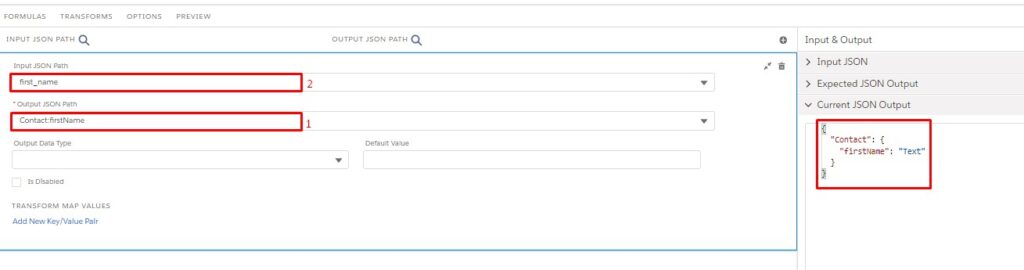
Now we go to the Transform Tab and click on the Plus (+) icon.
then go to the Output JSON Path and type Contact:firstName . (To fetch the fields of an object, use:). And type first_name in the Input JSON Path.
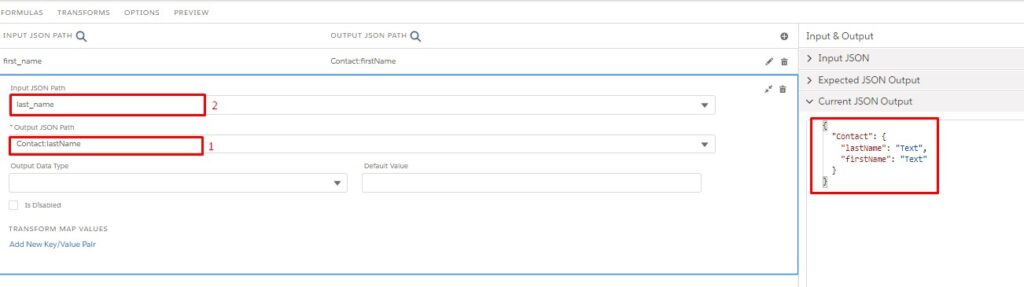
Similarly, we add more fields of the User(last_name)


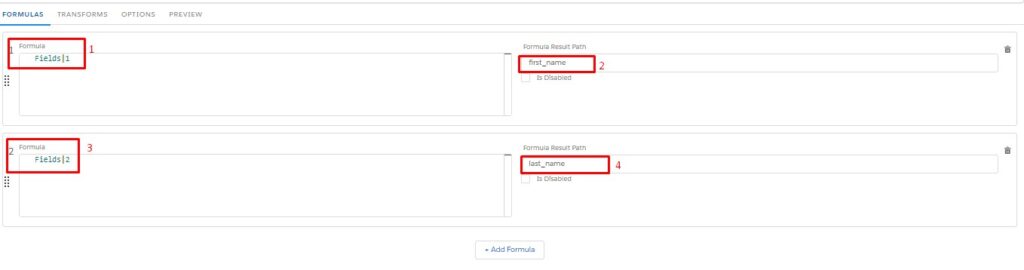
Now we can the formula by going to the Formula Tab. type Fields|1 in the formula and type first_name in the output result path. In this way we create another formula.

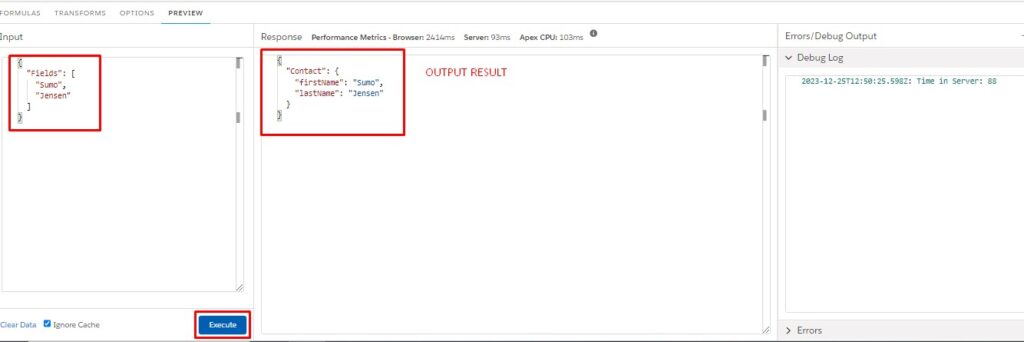
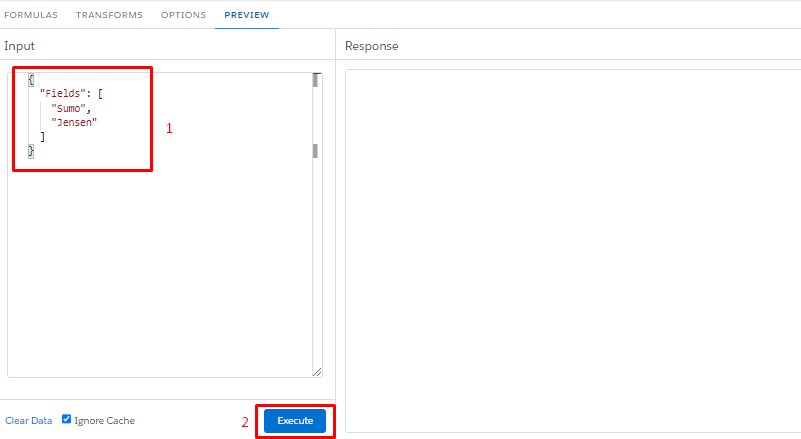
Click on Preview Tab and write down in input json.
{“Fields”: [ “Sumo”, “Jensen”]} then CLICK Execute Bottom.

So, Output results show according to my input Json)